Localization Testing
What is Localization testing ?
Localization testing is a software testing technique, which checks that an app or website offers full functionality and usability in a particular locale. If a product has been customized for a targeted language or region, localization testing verifies the accuracy and suitability of the content.
With Ekam you can define, locale specific content as simple JSON structures. This content would be used served based on the locale config
Steps
- Define the JSON structure to hold localisation data
- Create model corresponding to the JSON data
- Specify the targeted locale in config
- Inject locale client and read
Example: Let us say, we are testing for order confirmation message for different locale.
Define JSON structure for order confirmation message
Create a folder locale_data under src/test/resources/. A root folder holding content for different locale.
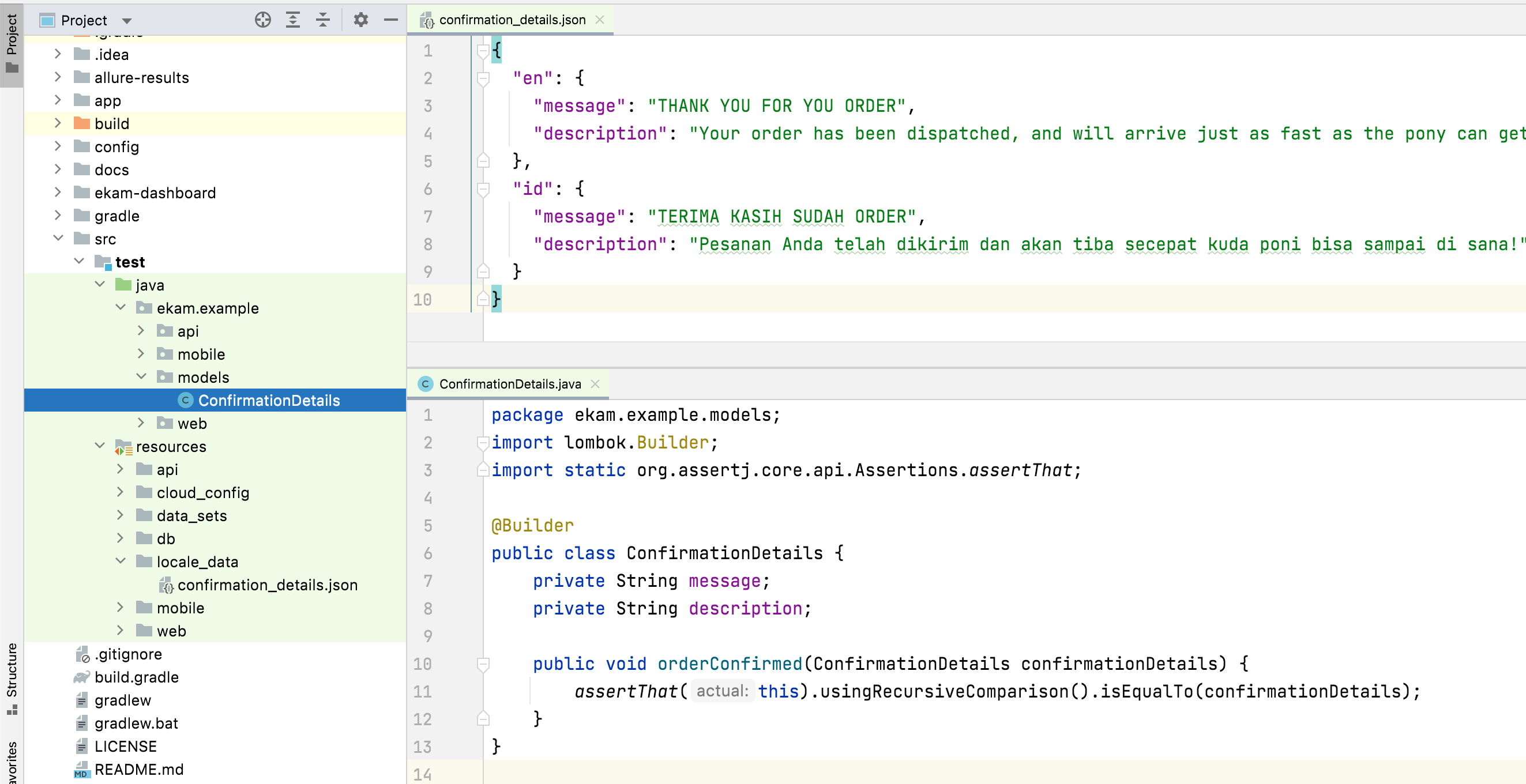
Let us create a JSON file confirmation_messages.json under locale_data with below content.
{
"en": {
"message": "THANK YOU FOR YOU ORDER",
"description": "Your order has been dispatched, and will arrive just as fast as the pony can get there!"
},
"id": {
"message": "TERIMA KASIH SUDAH ORDER",
"description": "Pesanan Anda telah dikirim dan akan tiba secepat kuda poni bisa sampai di sana!"
}
}
Create a model corrosponding to JSON structures
package ekam.example.models;
import static org.assertj.core.api.Assertions.assertThat;
public class ConfirmationDetails {
private String message;
private String description;
public void orderConfirmed(ConfirmationDetails confirmationDetails) {
assertThat(this).usingRecursiveComparison().isEqualTo(confirmationDetails);
}
}

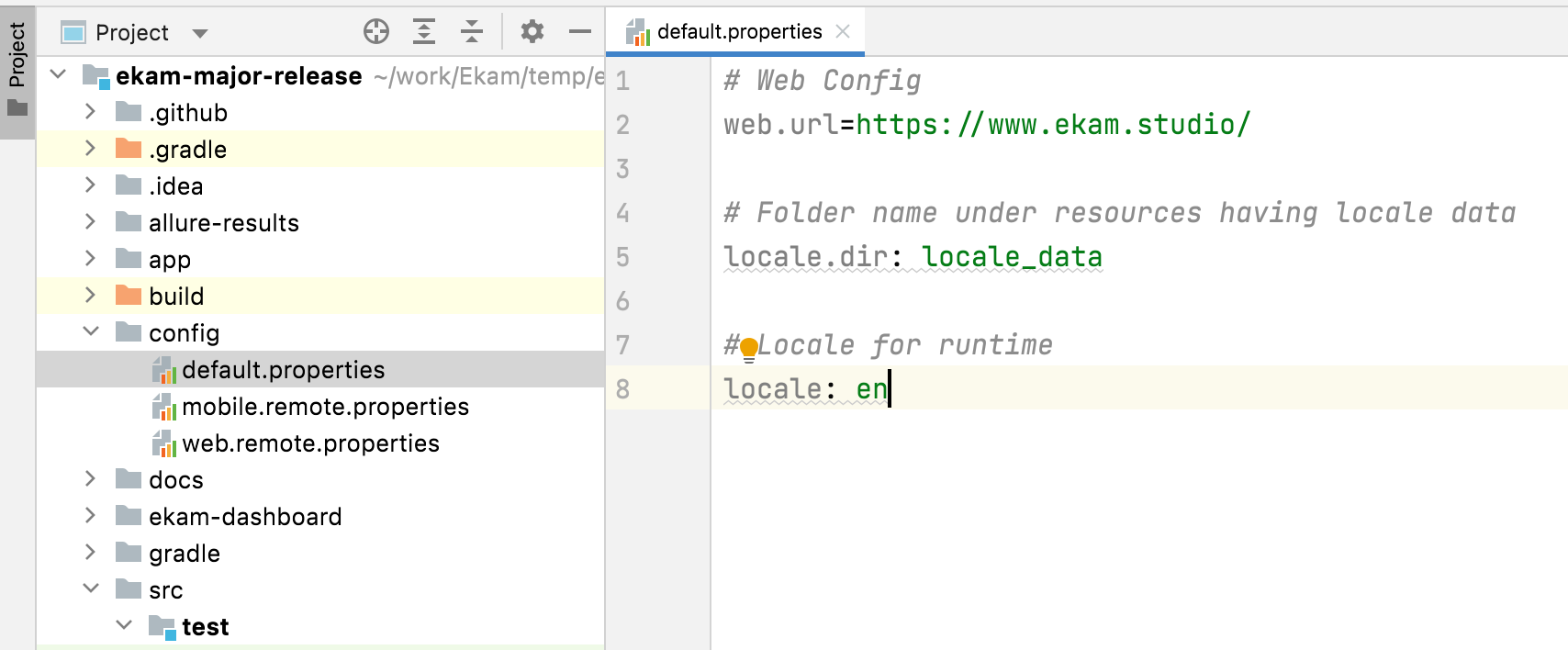
Config changes to execute tests for a specific locale
locale.dir: Root folder under which locale content is presentlocale: Target locale for localisation testing
Add below configurations to default.properties or you could choose to create a separate config file.
# Folder name under resources having locale data
locale.dir: locale_data
# Locale for runtime
locale: en

Inject LocaleClient and read the locale details
In a test, inject LocaleClient instance and read the locale data as shown in below code
package ekam.example.web;
import com.google.inject.Inject;
import com.testvagrant.ekam.commons.locale.LocaleClient;
import com.testvagrant.ekam.db.entities.ConfigDetails;
import com.testvagrant.ekam.testBases.testng.WebTest;
import ekam.example.models.ConfirmationDetails;
import org.testng.annotations.Test;
import static com.testvagrant.ekam.commons.LayoutInitiator.*;
import static org.testng.Assert.*;
@Test(groups = "web")
public class LocaleTest extends WebTest {
@Inject LocaleClient client;
@Test(groups = "SmokeTest")
public void shouldGetOrderConfirmationMessage() {
// Actual - Construct this object by reading the UI
ConfirmationDetails actual = ConfirmationDetails.builder()
.message("THANK YOU FOR YOU ORDER")
.description("Your order has been dispatched, and will arrive just as fast as the pony can get there!")
.build();
// Expected - Get the message from the confirmation_details.json
ConfirmationDetails expected =
client.getLocale("confirmation_details", ConfirmationDetails.class);
actual.orderConfirmed(expected);
}
}
Execute the test !
Execute test for differenr locale
For instance, to execute tests against id change locale to id in default.properties.
# Folder name under resources having locale data
locale.dir: locale_data
# Locale for runtime
locale: id
Execute the test. This time the order confirmation messages are served for id
Please note You could chose to create different config file specific to targeted locale