Authoring First Android Test
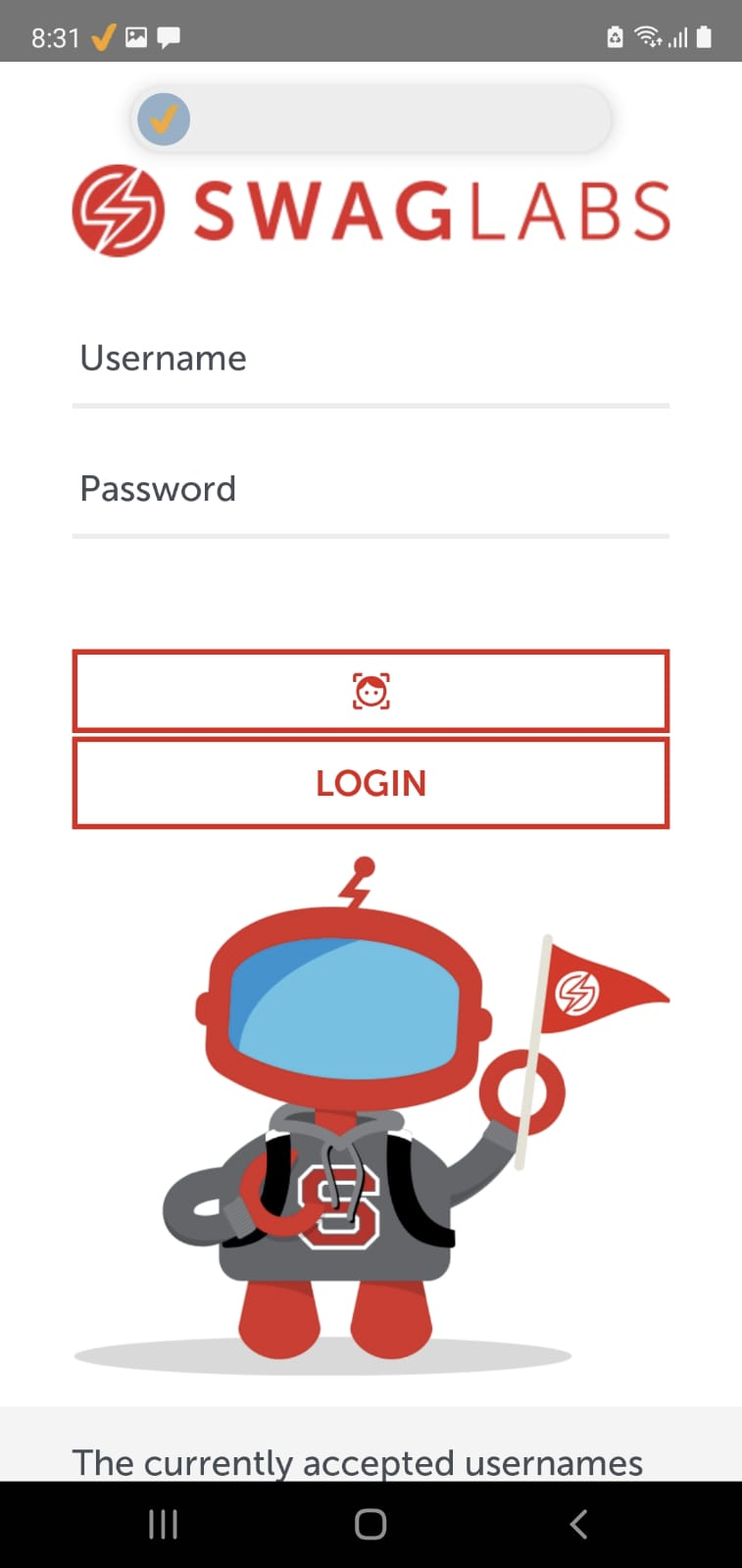
Let us create a test that performs login to swaglabs app
Download the app
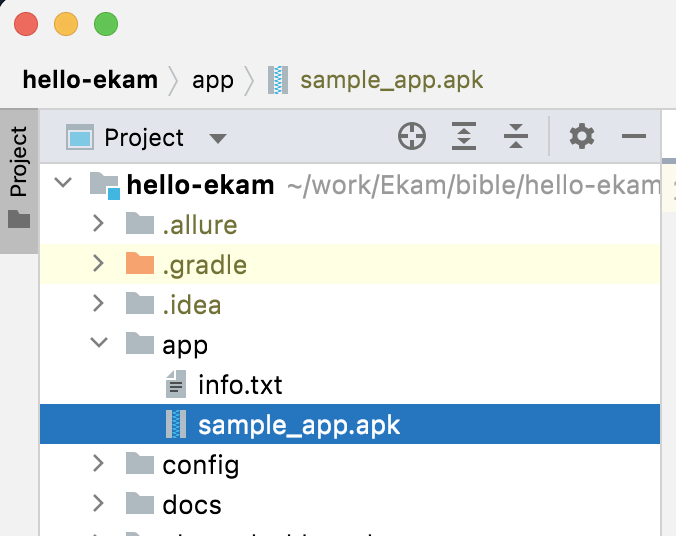
Ekam expects to have the mobile app under the app folder of the root directory of the project. Execute the following command from the app folder to download the sample application, or you could manually download the app and place it under the app folder.
wget https://github.com/testvagrant/Ekam-Template/releases/download/androidapp/sample_app.apk

Specify the app name and other capabilities
Let us specify the name of the app & few mandatory desired capabilities to launch the application
Open resources/mobile/mobilefeed.json file & edit properties as below
{
"desiredCapabilities": [
{
"app": "sample_app.apk",
"appWaitActivity": "com.swaglabsmobileapp.MainActivity",
"platformName": "android",
"automationName": "UiAutomator2"
},
{
"app": "<app_name_with_extension>",
"platformName": "iOS",
"automationName": "XCUITest"
}
]
}
Specify the mobilefeed in the config
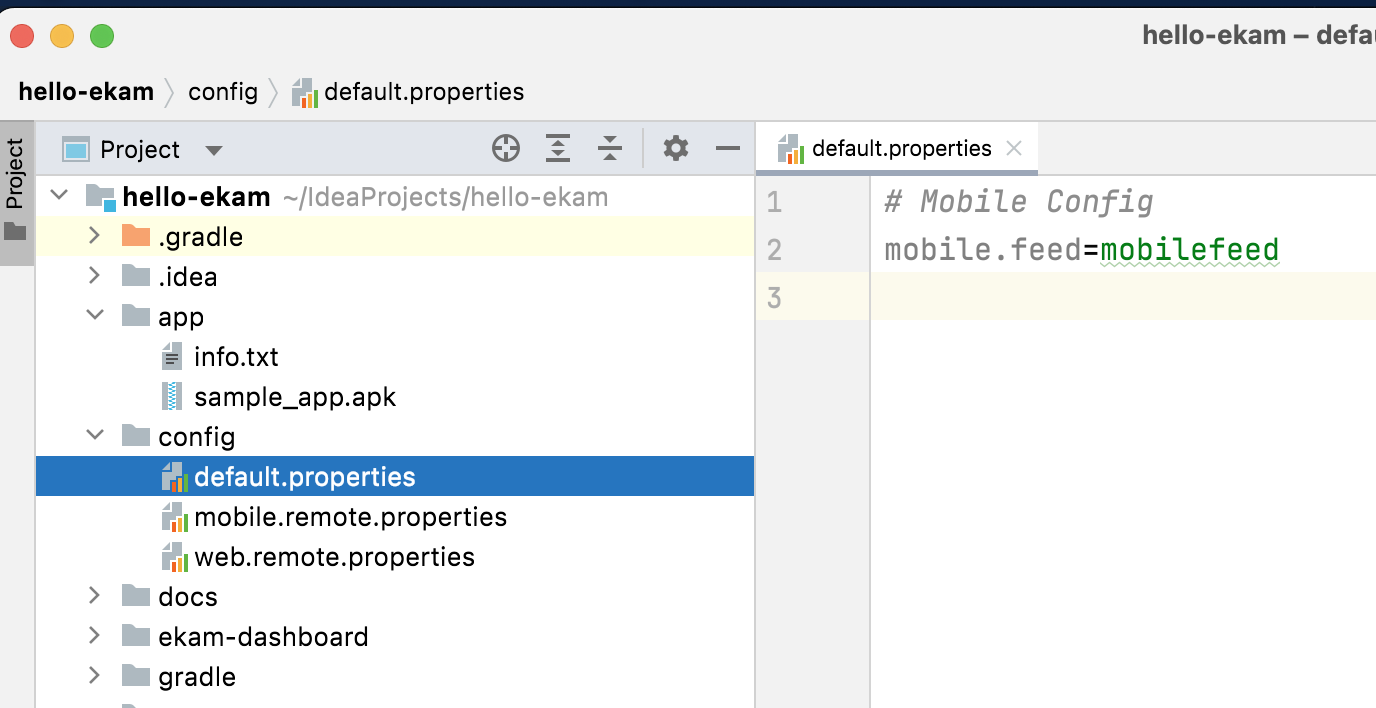
Open config/default.properties file & edit the mobile.feed property as below
# Mobile Config
mobile.feed: mobilefeed

Please Note: The separator in config file could either be : or =
Generate Screen class
Create a new package called screen under mobile to hold all screen classes. In mobile test automation we are using Screen just like a Page in Page Object Model
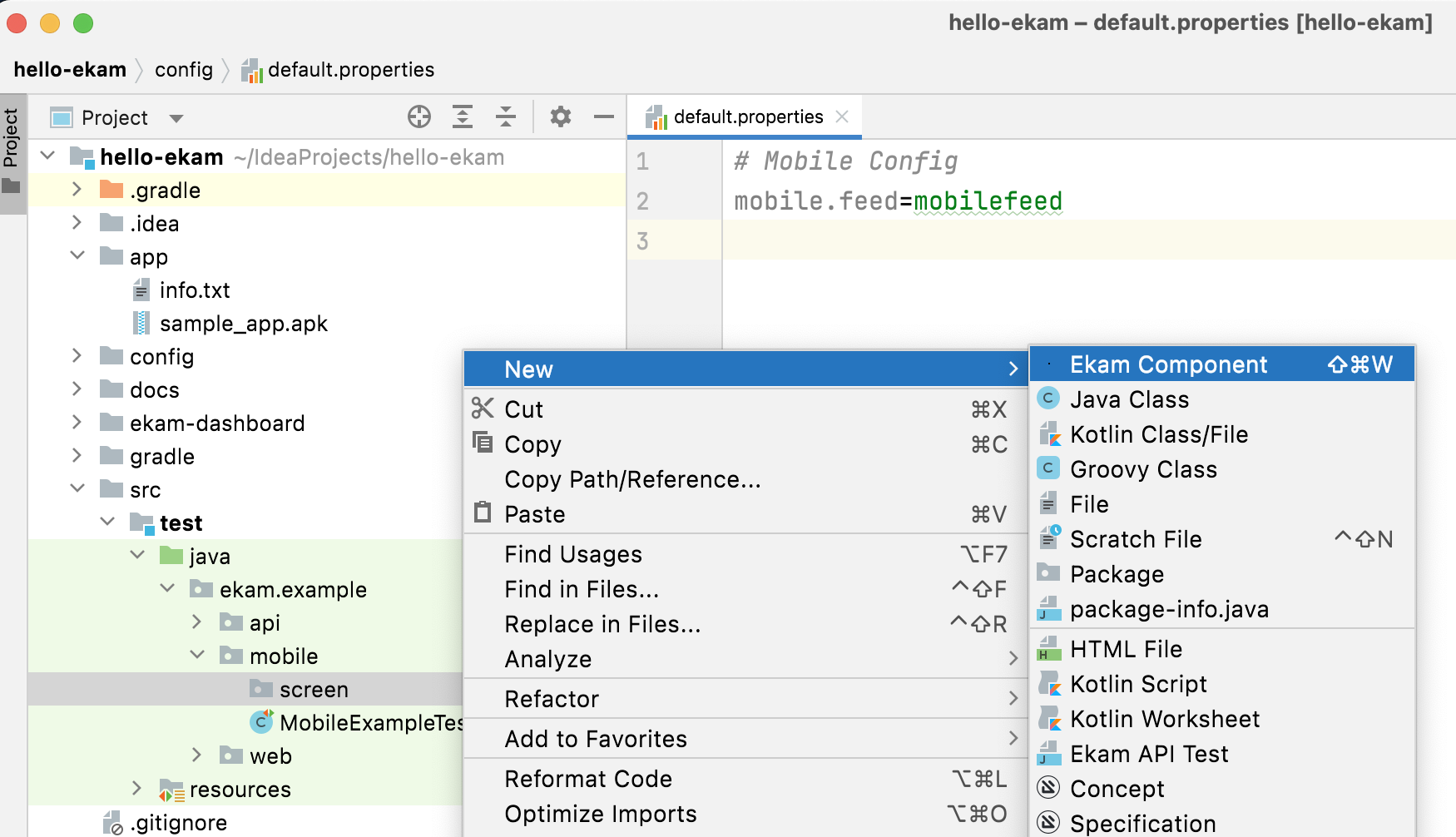
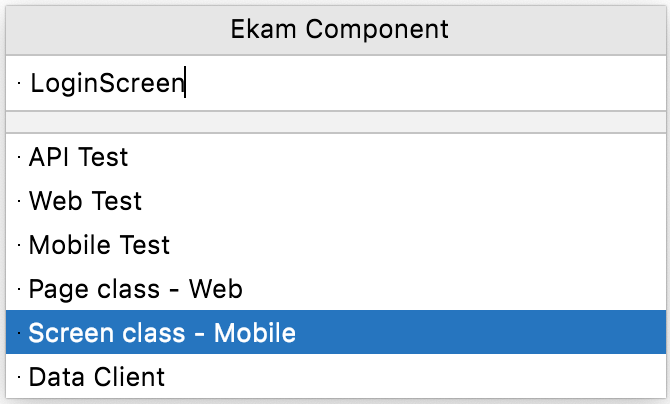
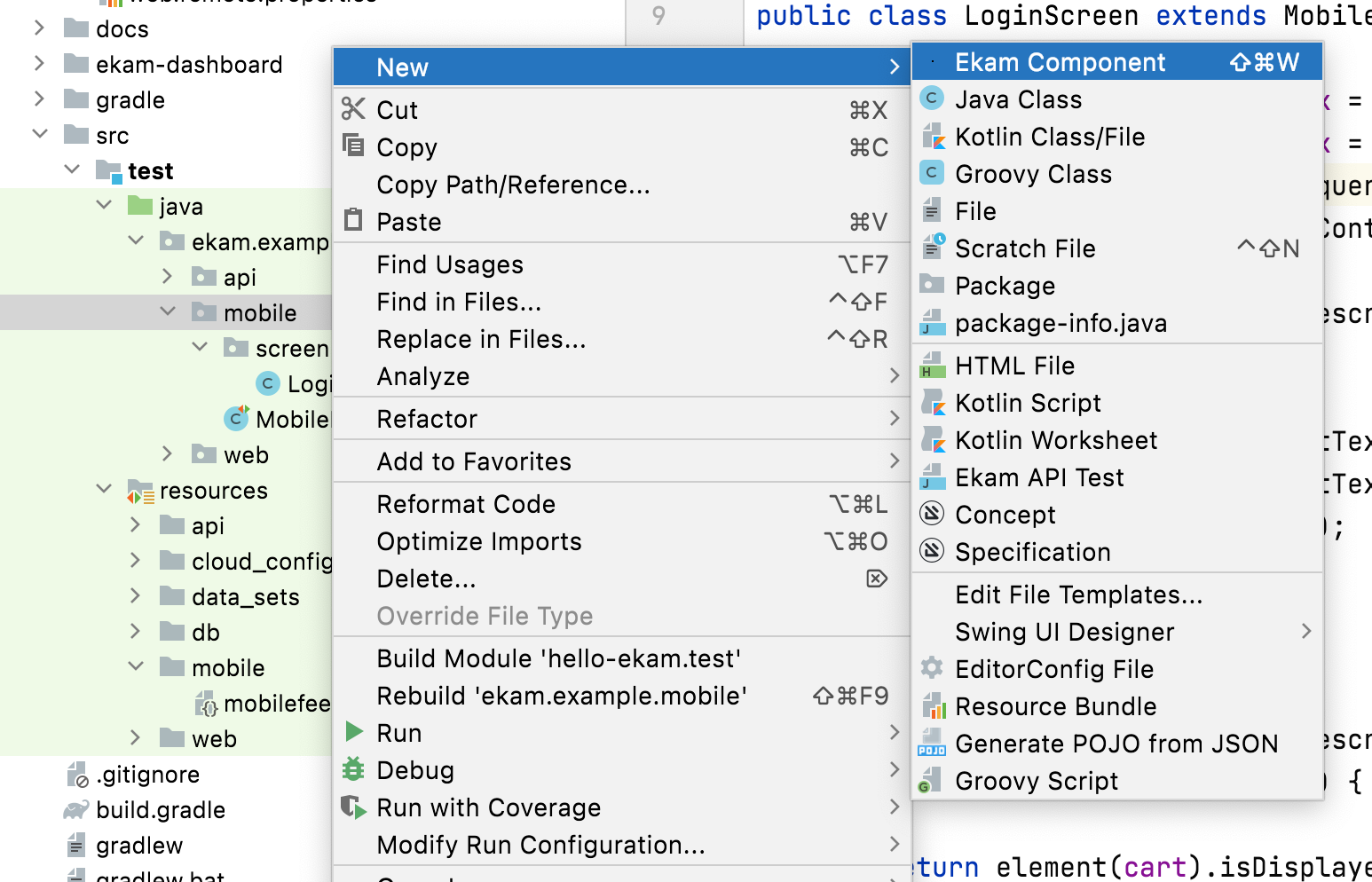
Let us create a screen class for login screen. Right-click on the screen folder and choose New → Ekam Component

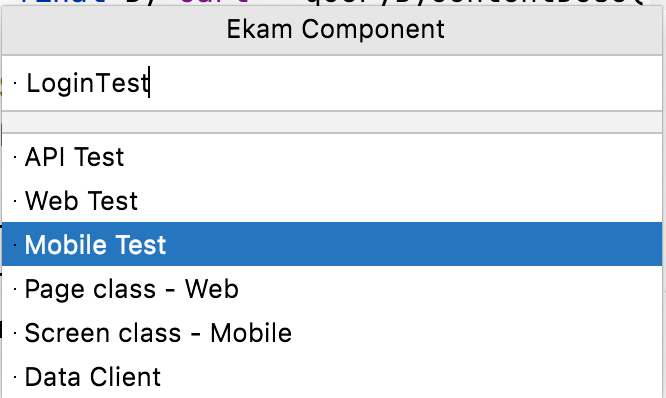
In the Ekam Component menu choose Screen class - Mobile. Enter name as LoginScreen. Hit enter.

This will generate a screen class with the below code
package ekam.example.mobile.screen;
import com.testvagrant.ekam.atoms.mobile.MobileScreen;
import com.testvagrant.ekam.reports.annotations.MobileStep;
import org.openqa.selenium.By;
import static org.testng.Assert.*;
public class LoginScreen extends MobileScreen {
@MobileStep(keyword = "When", description = "I login")
public LoginScreen login() {
return this;
}
}
Let us declare By statements for - Username, password, and login buttons.

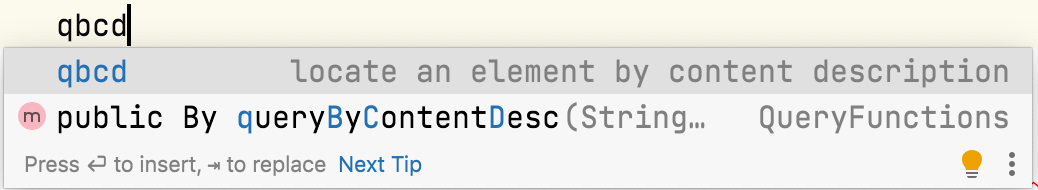
Ekam plugin provides a mechanism to generate By statements. Type abbreviation and hit Tab to generate the live template & complete the code.

Declare By statements as below:
package ekam.example.mobile.screen;
import com.testvagrant.ekam.atoms.mobile.MobileScreen;
import com.testvagrant.ekam.reports.annotations.MobileStep;
import org.openqa.selenium.By;
import static org.testng.Assert.*;
public class LoginScreen extends MobileScreen {
private final By usernameTextBox = queryByContentDesc("test-Username");
private final By passwordTextBox = queryByContentDesc("test-Password");
private final By loginButton = queryByContentDesc("test-LOGIN");
@MobileStep(keyword = "When", description = "I login")
public LoginScreen login() {
return this;
}
}
Ekam Provides below live templates to locate elements.
| Abbrevation | Locator Strategy |
|---|---|
| qbcd | Query By Content Description |
| query | Query by xpath or css |
Implement the login method as below
@MobileStep(keyword = "When", description = "I login")
public LoginScreen login() {
textbox(usernameTextBox).setText("standard_user");
textbox(passwordTextBox).setText("secret_sauce");
element(loginButton).click();
return this;
}
Ekam provides abstractions to interact with elements gracefully.
| Abstraction | |
|---|---|
| textbox | Represents a textbox element. |
| element | Represents a generic element. |
The login method would log in to the application with the given credentials. Let us add a new method that would return if the cart is shown upon successful login.
Lets declare By statement for the cart icon.
private final By cart = queryByContentDesc("test-Cart");
To add new method, Ekam provides a live template. Type mobilestep and expand by hitting Tab to generate a screen method. Otherwise, the same can be done by generating the code (Contol + Enter) and choose Ekam Mobile Step
Complete the template to generate code as below.
@MobileStep(keyword = "Then", description = "Return if cart is displayed")
public boolean isCartDisplayed() {
return element(cart).isDisplayed();
}
The LoginScreen class would like as below:
package ekam.example.mobile.screen;
import com.testvagrant.ekam.atoms.mobile.MobileScreen;
import com.testvagrant.ekam.reports.annotations.MobileStep;
import org.openqa.selenium.By;
import static org.testng.Assert.*;
public class LoginScreen extends MobileScreen {
private final By usernameTextBox = queryByContentDesc("test-Username");
private final By passwordTextBox = queryByContentDesc("test-Password");
private final By loginButton = queryByContentDesc("test-LOGIN");
private final By cart = queryByContentDesc("test-Cart");
@MobileStep(keyword = "When", description = "I login")
public LoginScreen login() {
textbox(usernameTextBox).setText("standard_user");
textbox(passwordTextBox).setText("secret_sauce");
element(loginButton).click();
return this;
}
@MobileStep(keyword = "Then", description = "Return if cart is displayed")
public boolean isCartDisplayed() {
return element(cart).isDisplayed();
}
}
Generate Test
Now that our Page class is ready, let us add a test.
Right-click on mobile package choose New → Ekam Component

In the Ekam component popup, select Mobile Test & enter the name as LoginTest

This will generate a LoginTest as shown below
package ekam.example.mobile;
import com.testvagrant.ekam.testBases.testng.MobileTest;
import static com.testvagrant.ekam.commons.LayoutInitiator.*;
import org.testng.annotations.Test;
import static org.testng.Assert.*;
public class LoginTest extends MobileTest {
@Test(groups = "mobile")
public void mobileExampleTest() {
}
}
Let us call the login method of LoginScreen to complete the test as below
Here is the complete code of the test.
package ekam.example.mobile;
import com.testvagrant.ekam.testBases.testng.MobileTest;
import static com.testvagrant.ekam.commons.LayoutInitiator.*;
import ekam.example.mobile.screen.LoginScreen;
import org.testng.annotations.Test;
import static org.testng.Assert.*;
public class LoginTest extends MobileTest {
@Test(groups = "mobile")
public void shouldLoginSuccessfully() {
boolean cartDisplayed = Screen(LoginScreen.class)
.login()
.isCartDisplayed();
assertTrue(cartDisplayed, "Cart is not displayed");
}
}
Execute Test
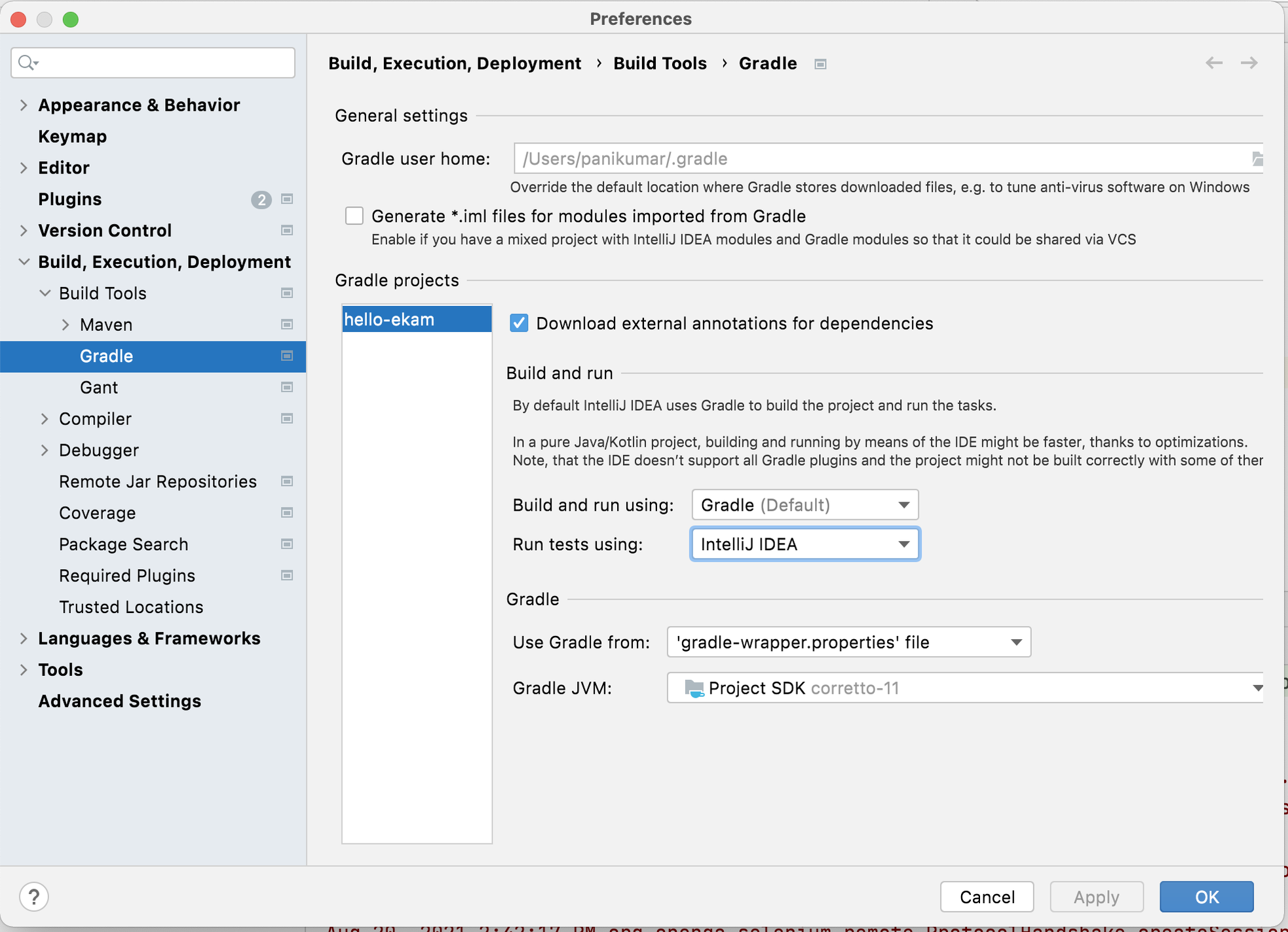
We need to make an IntelliJ IDEA setting change to execute tests via IDE
Preferences → Build, Execution, Deployment → Build Tools → Gradle
Run tests using: IntelliJ IDEA

Execute the test from IDE !!
Congratulations !! on your first android test